Rapid Prototyping
Aug 20, 2017 10:36 · 254 words · 2 minute read

This is to document my last remote consulting experience for a Mobile Application.
In order to get clarity in design, we often go through a prototype phase. This is an important phase as this allows you to refine the user experience.
Although there are a huge number of tools out there that are dedicated solely to prototyping. I’ve seen effective prototypes made with PowerPoint, Keynote, Acrobat, and Word. If you’re a designer and have skills in programs like high-end graphic software like Sketch. Or if you know HTML and CSS, you’re ahead of the game.
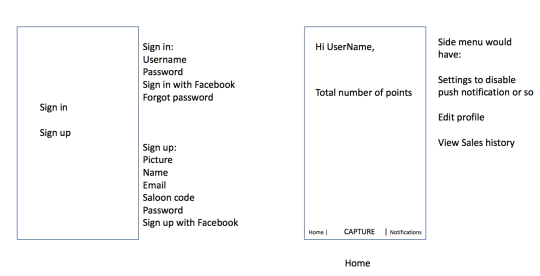
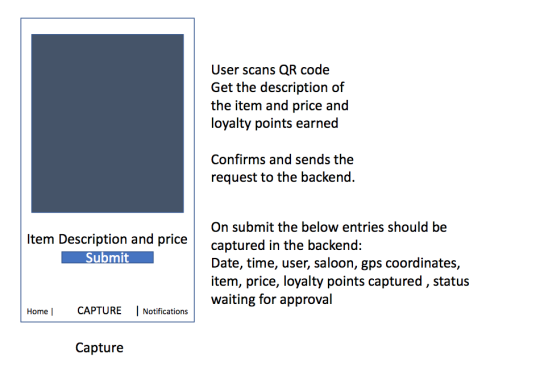
In most cases, real-world scenarios are different. Below is the initial design, I have received from the client. 

In order to confirm my understanding, to have further discussion on it, to go from idea to actual prototype and then eventually to estimate, I had to come up with an interactive prototype.
ionic-creator proved to be the best tool to make a rapid prototype.
Creator is a simple drag-&-drop tool for going from the idea to App Store, with just the drag of a mouse
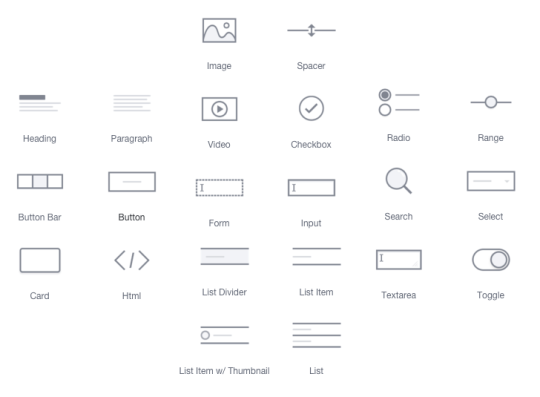
Creator comes with practically all of the Ionic UI elements, including support for tabs, side menus, slide boxes, modals, and forms.

In 15 minutes, I was able to come up with the below video prototype. Creator is an incredible tool with a zero learning curve.
No doubt this gives an immensely delightful client experience and feels professional.
The only requirements needed are below.
- Have access to a computer
- Have internet access
- Know how to drag-and-drop